📱ArtHub - iOS App
ROLE
UI/UX Designer
DURATION
May 2023 - July 2023
TOOL
Figma
Overview
ArtHub is an iOS application where you can:
Bring people together through live experiences.
Discover art collections that match your passions.
Access your own art events with online ticketing tools.
Problem
I am creating an app for discovering art events that allows users to find popular and recommended events and purchase tickets. Additionally, users can follow and share their favorite artists and artworks.
I have noticed that there are not many competitors offering dedicated mobile apps to provide such an experience for different categories of art events, such as painting, music, and dance.
💡 Create a product can fill this gap in the market and meet needs of customers.
Design Process
I conducted interviews and created empathy maps to understand the users I am designing for and their needs. A primary user group identified through research was busy college students who would like a convenient app to follow artists and attend art events.
This user group confirmed initial assumptions about ArtHub customers, but research also revealed that notifications are needed for new events, event cancellations, and artist/artwork attendance/absence.
📚 User Research
Persona
User journey
📍 Mapping a common user journey by listing all actions, tasks and corresponding emotions of users to browse, search, follow and purchase tickets can help reveal the improvement opportunities for ArtHub application.
Wireframes
Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.
Prototypes
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was checking different artist/artworks/events and then accessing the ticket for a event.
The final high-fidelity prototype presented cleaner user flows to find artists/artworks/events. It also met user needs to get tickets for the event.
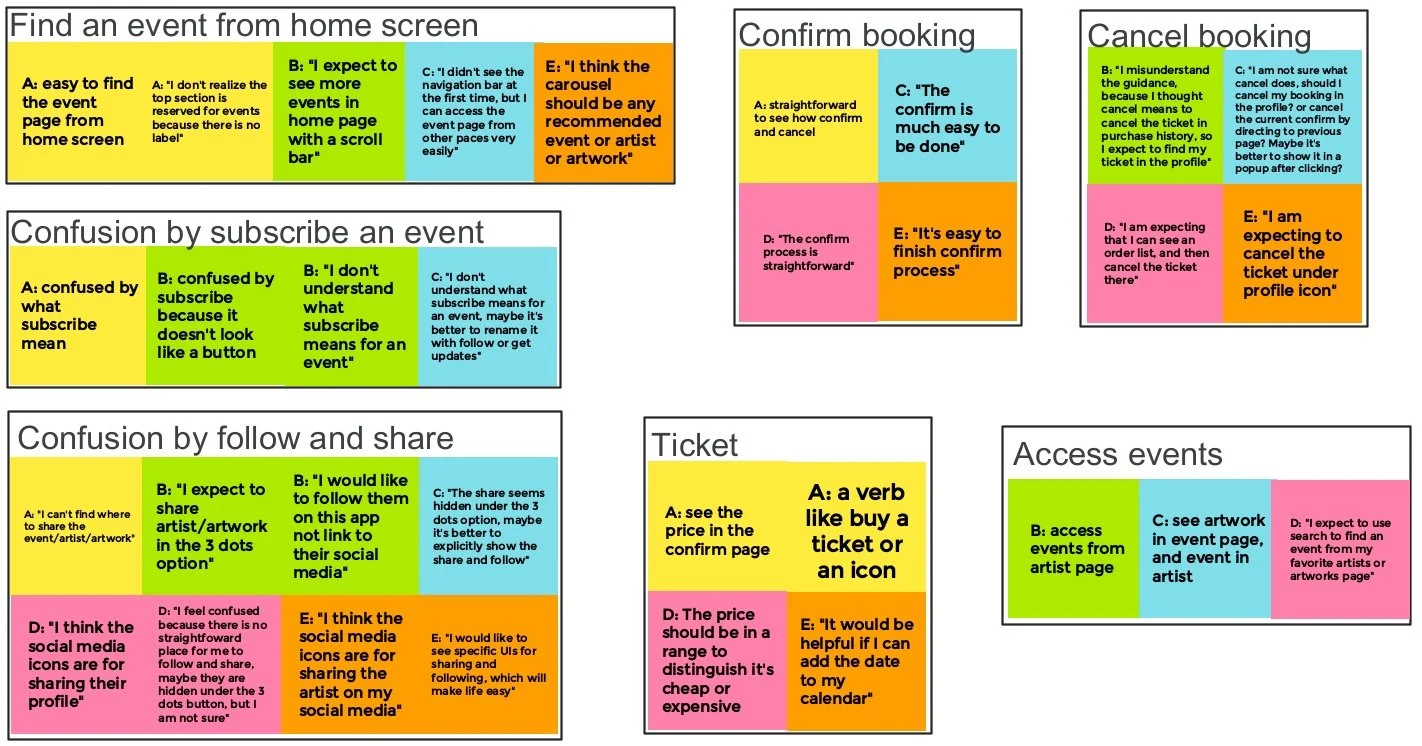
Usability study
I conducted two rounds of Moderated Usability Study, and created Affinity Diagram to improve the design in an iterative approach:
Findings from the first study helped guide the designs from wireframes to mockups.
The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Major Design Iterations
Iteration 1: Artist Profile Page
Early designs allowed for some customization, but after the usability studies:
Added explicit button to follow an artist.
Revised the design so users can access both events and artworks when they look at the artist page.
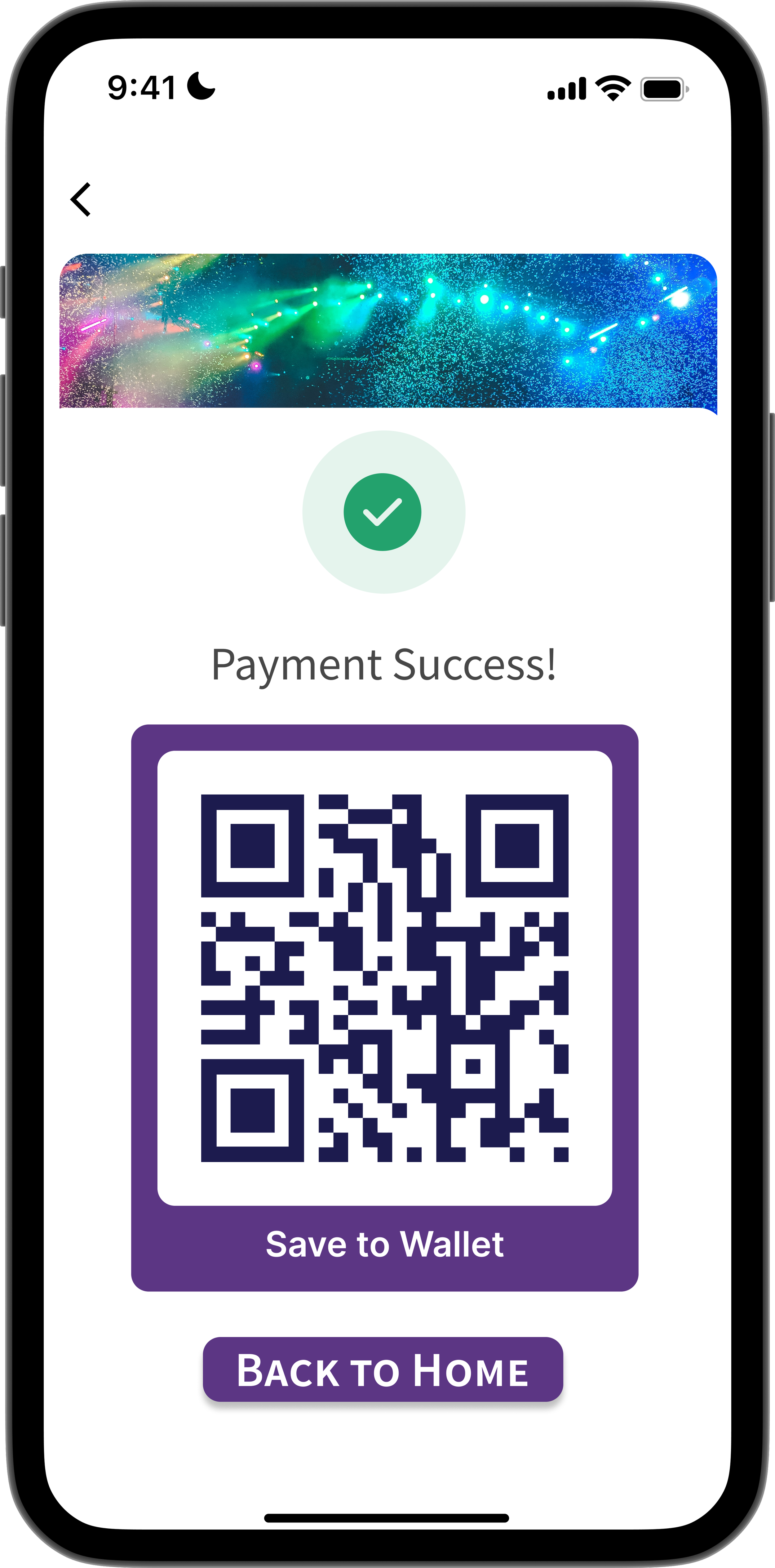
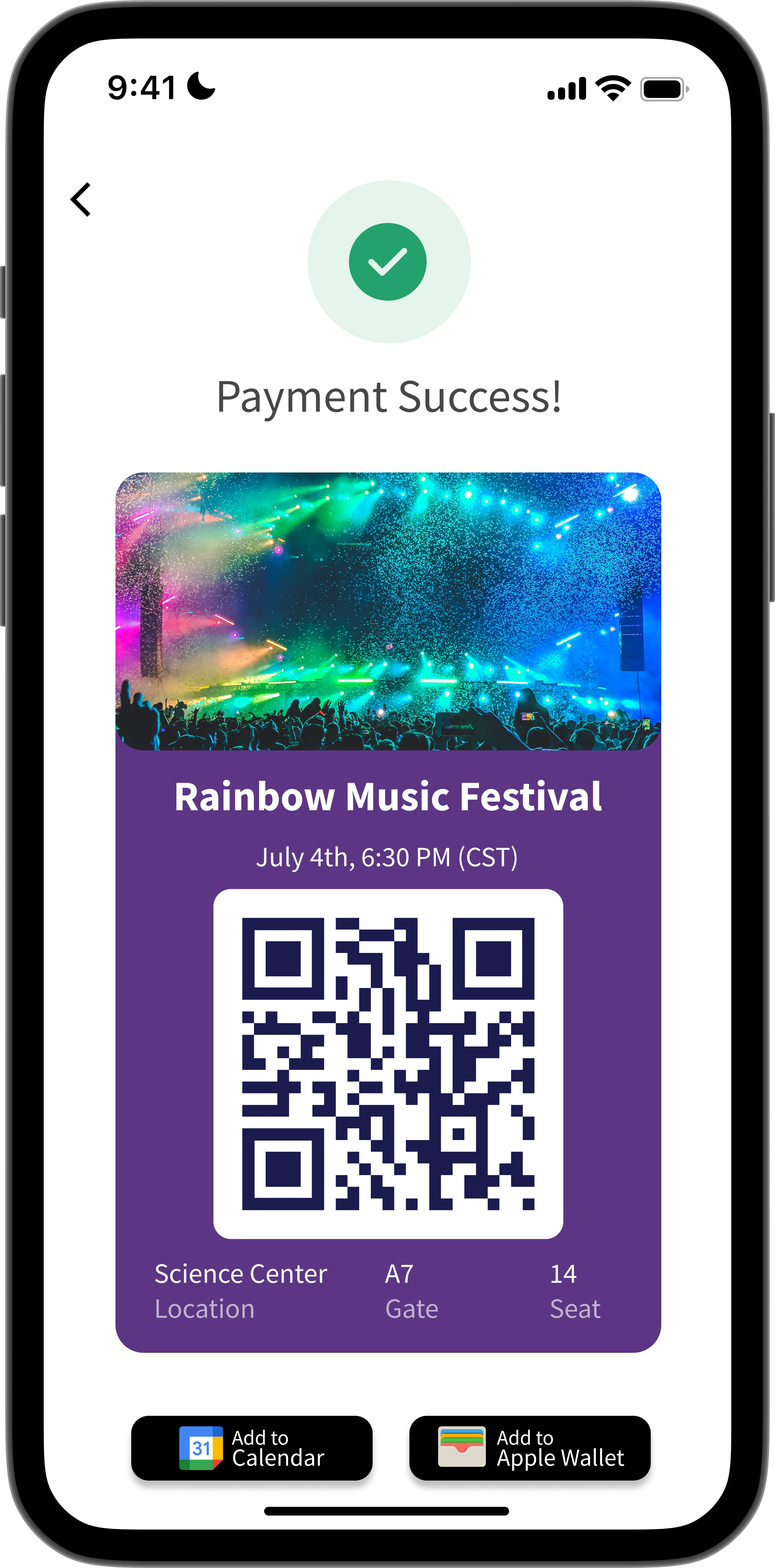
Iteration 2: Ticket Confirmation Page
The second usability study revealed more user need after payment process. To meet the needs:
Added more info for the ticket, including time, location, gate and seat.
Added 2 more options, add to calendar and add to apple wallet.
What I learned
Usability studies and peer feedback influenced each iteration of the app’s designs.
Wireframes were very helpful to put together different insights and ideas.
Iterative approach was the key to solve users’ pain points correctly and gradually.
Impact
🏆 Created personas, user stories, and user journey maps, and defined user pain points to better empathize with users, and ideated design solutions by conducting competitive audits.
🏆 Conducted 10 moderated usability studies to refine the design in an iterative approach.
🏆 Accounted for accessibility at every point in the design process.
“😀 The app made it so easy and fun to follow my favorite artist and get a ticket! I would definitely use this app to enjoy different art events.”